این مقاله اولین مقاله از سری مقالات برای مبتدیان فتوشاپ هستش به خاطر همین سعی می کنم مطالبی ک درکشون ممکنه سخت باشه رو با عمق بیشتری توضیح میدم.
امروز در این مقاله سعی می کنیم که با استفاده از blending Option ها و ماسک ها دکمه ای رو برای وب طراحی کنیم.
دکمه های وب یک نقش اسای رو در قالب وب سایت ها ایفا می کنند. معمولا اون ها در نقاط استرتژیک سایت قرار میگیرند و دستوراتی رو به بازدیدکنندگان منتقل می کنند. طراحان وب فقط دوست ندارن که دکمه ها دیده بشن باید زیبا هم باشد.
امروز با تکنیک هایی سعی می کنیم دکمه های زیبا رو ایجاد کنیم.
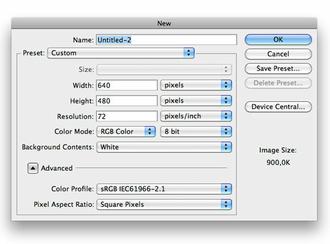
خب ابتدا یک سند جدید فتوشاپ با رزولوشن72 باز کنید، سایزش آنچنان مهم نیست ولی باید در نظر بگیرم ک دکمه ما قرار نیست که عرض (width) بیشتر از 100 PX رو داشته باشه به خاطر همین تصویری با سایز 640X480 کفایت می کنه. چون این دکمه برای طراحی وب درست میشه پس در آخر کار اون رو extract می کنیم.
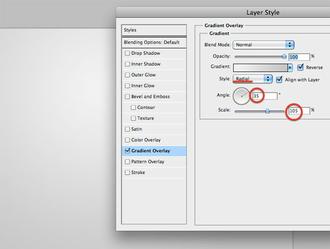
برای اینکه کار رو بهتر ببینم یک گرادیانت ساده به پس زمینه می دهیم به صورت که روی لایه پس زمینه راست کلیک کرده و روی Blending Options کلیک کنید. در پنجره باز شده گزینه gradient Overlay رو تیک دار کنید و تظیمات را مانند عکس زیر تنظیم کنید و شیب رنگ رو بین f3f3f3# و c6c6c6 قرار بدین.
خب اکنون ابزار Rounded Rectangle Tool را باکلید میانبر U بردارید و مقدار radius را در نوار بالا روی 5px تنظیم کنید و شکل اصلی دکمه را رسم کنید.
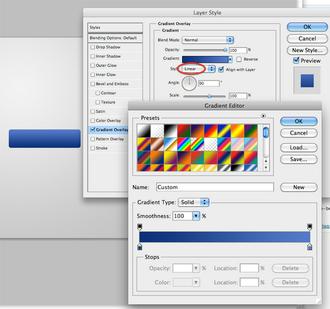
حال روی لایه این مستطیل تازه رسم شده دوباره راست کلیک میکنیم تا پنجره Blending Optios باز کنیم. بار دیگر گزنیه Gradient Overlay رو تیک دار می کنیم و برای ایجاد یک شکل دکمه مانند از آبی تیره #0d3079 به آبی روشن تر 557bc9#، دکمه را با رنگ پر می کنیم.
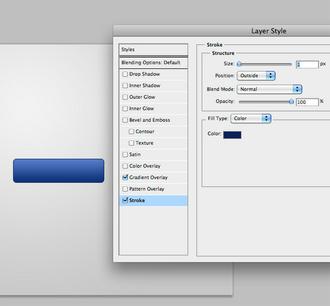
خب اکنون برای اینکه دکمه یک حالت جداگونه از پس زمینه بگیره یک Stroke با ضخامت 1px و رنگ آبی تیره 0b2258# بهش میدیم.
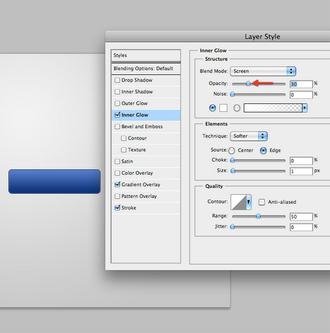
و در مرحله بعد برای عمق دادن به دکمه گزینه Inner Glow را فعال کرده و با رنگ سفید و میزان شفافیت Opacity 30% با آن میدهیم.
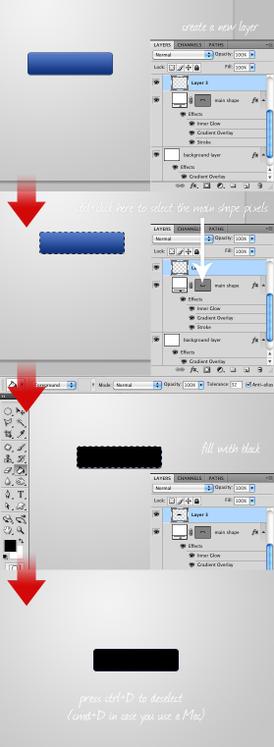
تا اینجا کار ما با استایل لایه تموم شد و میخواهیم یک افکت نویز دار نرم به دکمه بدهیم.برای این کار یک لایه جدید درست می کنیم سپس هنگامی که دکمه Ctrl را نگه داشته ایم همزمان روی لایه ماسک دکمه خود کلیک می کنیم تا دکمه به حالت انتخاب درآید (توجه کنید که لایه جدید باید فعال باش).
اکنون با ابزار سطل رنگ Paint bucket tool با کلید میانبر G داخل کادر انتخاب شده خود را با رنگ مشکی پر می کنیم و بعد دکمه های Ctrl +D را زده تا از حالت انتخاب خارج شود. برای انجام دقیق کار ها تصاویر زیر را دنبال کنید.
خب اکنون مسیر Filter>Noise>Add noise دنبال کنید و مقدار آن را روی 33% تنظیم کنید در ضمن دقت کنید که گزنیه monochromatic فعال باشد.
اکنون از بالای پالت لایه ها Blending Mode لایه نویز را روی Screen قرار دهید و میزان شفافیت (Opacity) را روی 15% تنظیم کنید. اکنون اعمال افکت نویز نیز به اتمام رسید.
اکنون به عنوان ادامه کار یک لایه جدید ایجاد کنید و مثل قبل روی لایه ماسک اصلی دکمه به همراه Ctrl کلیک کنید تا شکل اصلی دکمه به حالت انتخاب در آید. حال لایه جدید را این بار با رنگ سفید پر کنید.
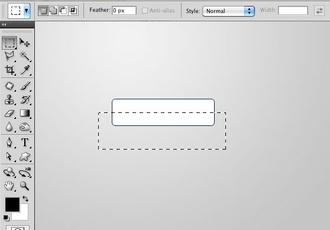
و سپس با ابزار Rectangular Marquee Tool با کلید میانبر M یک مستطیل در قسمت پایینی دکمه ایجاد کنید. با اینکار میخواهیم یک افکت نوری زیبا ایجاد کنیم.
اکنون دکمه Delete از صفحه کلید را میزنیم تا ناحیه انتخابی پاک شود و حال میزان شفافیت را روی 10% تنظیم می کنیم.
الان نوبت به اضافه کردن یک متن می رسد در اینجا ما از فونت Arial با سایز 14 استفاده کردیم.
ساده ترین راه برای یک افکت مثلا حکاکی شده این است که با کلید های Ctrl+J یک کپی از روی لایه متن ساخته و لایه زیر را با یک ضربه کلید چپ و یک کلید بالا جابه جا کرده و با یک رنگ تیره (124d89#) آن را پر میکنیم.
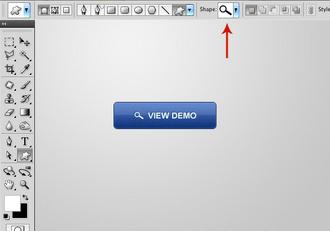
می توان از اشکال مختلف نیز استفاده کرد که ما اینجا از کتابخانه خود فتوشاپ یک تصویر انتخاب کردیم و همان تکنیک مرحله قبل را روی آن اعمال کردیم.
به عنوان مرحله آخر از این دکمه یک گروه (group) ایجاد کنید. (عکس پوشه پایین پالت لایه ها) و می توانید اسم آن را افکت های نورانی بگذارید و Blending Mode آن را روی color dodge بگذارید. حال بار دیگر طبق مراحل توضیح داده شده قبل دکمه را به حالت انتخاب درآورید. با این کار هر چیزی که داخل این گروه قرار بگیره فقط روی دکمه ما اعمال خواهد شد.
حال یک لایه جدید داخل این گروه ایجاد کنید. حال یک براش نرم سفید رنگ را انتخاب کرده و روی چند نقطه از محل انتخاب شده کلیک کنید.
این میتونه ی ترفند کوچیکی باشه که دکمه ما حالت زنده تری به خودش بگیره.
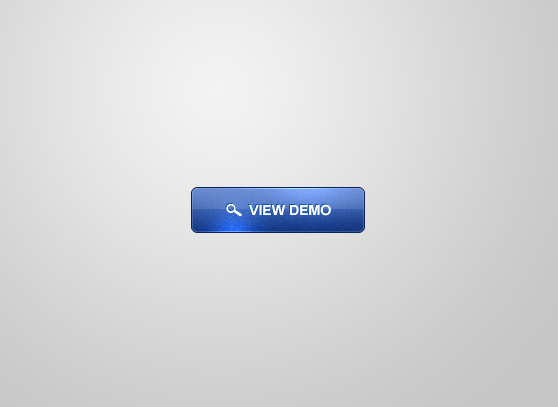
در نهایت دکمه ما به شکل زیر خواهد بود.
![]() دریافت فایل لایه باز این آموزش
دریافت فایل لایه باز این آموزش
حجم: 536 کیلوبایت